吹き出しと似顔絵などを使って、会話形式で書かれている記事よくありますよね。
ずっとそれやってみたいなあと思っていましたので、Muum(ワードプレスTCDテーマ)でのやり方をご紹介したいと思います。
1.似顔絵を用意しよう
手書きのイラストや写真などで画像を用意します。
私は自分の似顔絵はプロフィールのものを使って、夫の似顔絵を新たに用意しました。

ちょっと失敗…
あらかじめバックを丸にしておくとうまく収まります。
2.クイックタグの「吹き出し」を設定する
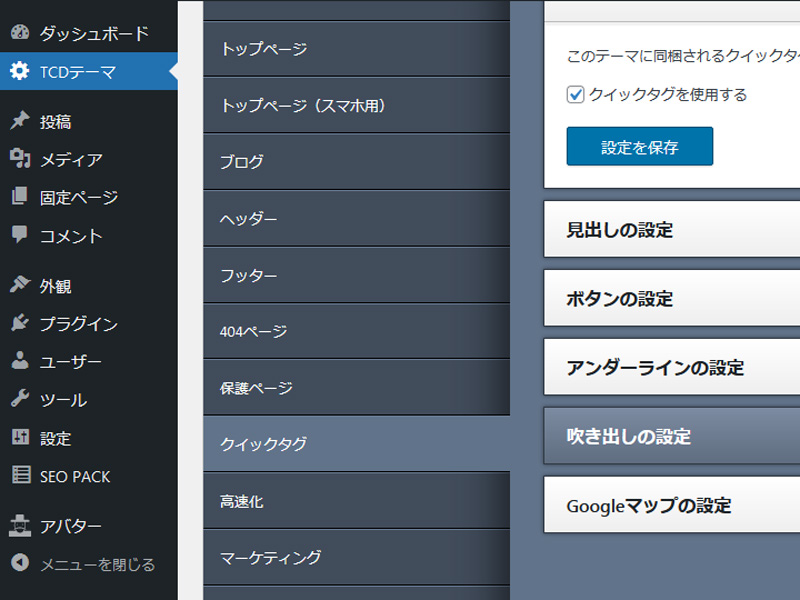
1.ダッシュボードの「TCDテーマ」→「クイックタグ」→「吹き出しの設定」を開く

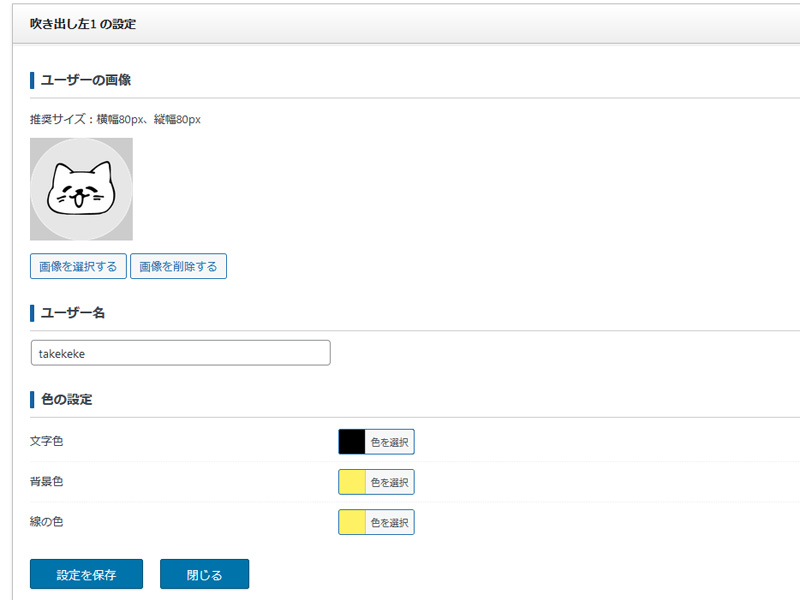
2.「吹き出し左1」で画像と色などを設定する。

3.同様に「吹き出し右1」も設定する。
3.記事にクイックタグで吹き出しを入れる
1.ブロック挿入ツールで「クラシック」を選択
2.「クイックタグ」→「吹き出し左1」を選択
3.「ここに表示させたい任意のテキストや画像タグを入力します。」の箇所に文章を書き込みます。
4.同様に「吹き出し右1」を挿入します。

ビール飲みたい。吹き出しのサイズ大きいな。

OK、買って帰るね。サイズ変更の仕方を調べなさい。
会話してるみたいに出来ました!楽しいですね♪

