手書きのイラストをブログなどに載せたい時、どうしていますか?
いくつか方法があると思います。写真に撮る、スキャンするなど。
最近私が最もよく使う方法は、スマホのアプリ「Adobe Capture」(アドビキャプチャー)で撮影し、ベクターデータにしてパソコンのイラレで加工する方法です。
イラレを使わなくてもこのアプリだけでも加工可能です。無料アプリなので是非お試し下さい。
ご参考までに私のやり方をご紹介します。
イラストを描く
1. 似顔絵にするイラストを描きます。取りこむときに線がはっきりしていた方がいいので、白い紙になるべくくっきりとした線で描きます。

描いたイラストをAdobeCaptureで取りこむ
1. スマホに「Adobe Capture」のアプリをインストールします。
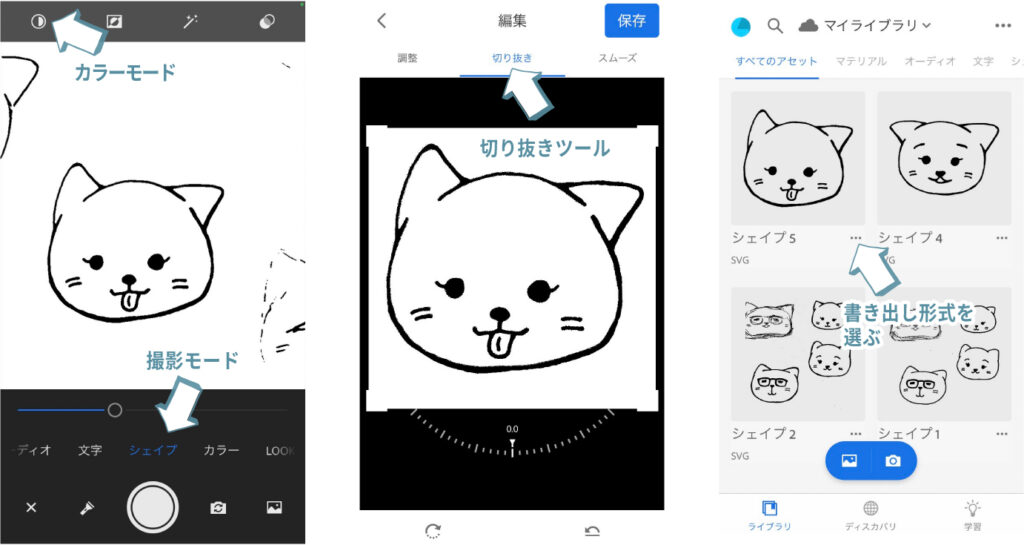
2. アドビキャプチャーを立ち上げ、左上のカラーモードを白黒にし、シェイプモードで撮影します。
3. 切り抜きツールで切り抜きたい範囲を指定して保存します。
4. マイライブラリに保存されていますので、画像右下の「…」から書き出し形式を選びます。
5. SVG形式を選んでパソコンへ送ります。この段階でよければ画像で保存して使用することもできます。

イラストレーターで加工する
1. イラレでファイルを新規作成します。
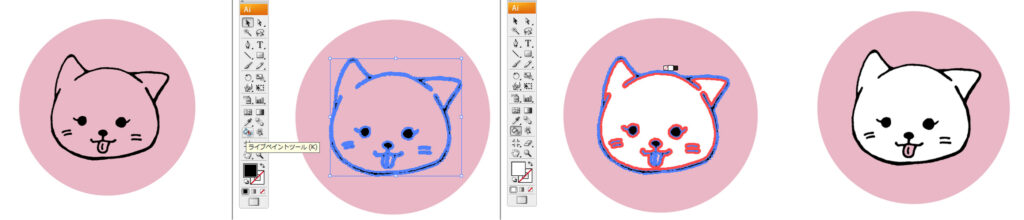
2. ワードプレスのプロフィール画像の推奨サイズが 200px × 200px ですのでこのサイズの丸を作成し、好きな色をつけます。
3. イラストのSVGファイルを取りこみ、丸にサイズ調整して配置します。
4. ベクターデータで色が抜けていますので、ライブペイントツールで色をつけていきます。
5. 完成したらグループ化してpngデータで書き出します。

WordPressのプロフィール画像に設定する
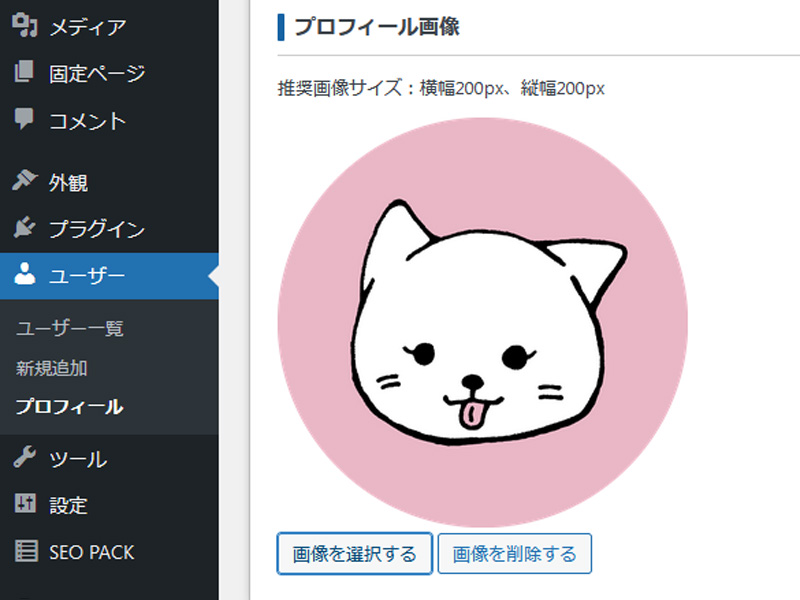
1. ダッシュボードの「ユーザー」→「プロフィール」で先程のpng画像を設定し、更新します。

設定できました!
お疲れ様でした。